多城市天气预报代码_天气预报代码调用查询
1.如何将天气制定放在网页中并能时时更新

使用Intent加载天气预报数据的服务,代码如下:
intent?=?new?Intent(LoadUI.this,?LoadDataService.class);
Bundle?bundle?=?new?Bundle();?//?创建天气内容
bundle.putString("city",?WeatherUtil.getDefaultCity(LoadUI.this));
bundle.putBoolean("check",?false);//?不编写内容
intent.putExtras(bundle);?//?封装天气
LoadUI.this.startService(LoadUI.this.intent);
LoadDataService类是用于加载天气预报数据的服务类,这个类需要做以下几件事情:
city?=?URLEncoder.encode(city,?"UTF-8");
如何将天气制定放在网页中并能时时更新
百度API Key申请地址:://lbsyun.baidu/apiconsole/key
创建应用 如图:?
提交后得到API Key 如图:?
接口实例:://api.map.baidu/telematics/v3/weather?location=南昌&output=json&ak=你的API Key&mcode=你的数字签名SHA1;com.example.administrator.jsontest(包名)
接口参数说明
参数类型
参数名称
是否必须
具体描述
String location true 输入城市名或经纬度,城市名如北京或者131,经纬度格式为lng,lat坐标,如:location=116.305145,39.982368;全国值为all,返回省会城市自治区,港澳台天气情况多城市天气预报中间用“|”分隔,如:location=116.305145,39.982368|123.342323,36238945|...
String output false 输出的数据格式,默认为xml格式,当output设置为json时,输出的为json数据格式
String coord_type false 请求参数坐标类型,默认为gcj02经纬度坐标。允许的值为bd09ll、bd09mc、gcj02、wgs84;
返回的JSON数据
{
"error":0,
"status":"success",
"date":"2016-03-05",
"results":[
{
"currentCity":"北京",
"pm25":"144",
"index":[
{
"title":"穿衣",
"zs":"较冷",
"tipt":"穿衣指数",
"des":"建议着厚外套加毛衣等服装。年老体弱者宜着大衣、呢外套加羊毛衫。"},
{
"title":"洗车",
"zs":"不宜",
"tipt":"洗车指数",
"des":"不宜洗车,未来24小时内有扬沙或浮尘,如果在此期间洗车,极易很快蒙上新的灰尘。"},
{
"title":"旅游",
"zs":"一般",
"tipt":"旅游指数",
"des":"风稍大,扬沙或浮尘天气对能见度和空气质量都会有些影响,出行请注意交通安全和取适当的防尘措施。"},
{
"title":"感冒",
"zs":"易发",
"tipt":"感冒指数",
"des":"昼夜温差大,风力较强,易发生感冒,请注意适当增减衣服,加强自我防护避免感冒。"},
{
"title":"运动",
"zs":"较不宜",
"tipt":"运动指数",
"des":"有扬沙或浮尘,建议适当停止户外运动,选择在室内进行运动,以避免吸入更多沙尘,有损健康。"},
{
"title":"紫外线强度",
"zs":"最弱",
"tipt":"紫外线强度指数",
"des":"属弱紫外线辐射天气,无需特别防护。若长期在户外,建议涂擦SPF在8-12之间的防晒护肤品。"}
? ],
?"weather_data":[
?{
?"date":"周六 03月05日 (实时:12℃)", ?"dayPictureUrl":"://api.map.baidu/images/weather/day/fuchen.png",
"nightPictureUrl":"://api.map.baidu/images/weather/night/qing.png",
?"weather":"浮尘转晴",
?"wind":"北风4-5级",
?"temperature":"12 ~ -1℃"},
?{
?"date":"周日",
"dayPictureUrl":"://api.map.baidu/images/weather/day/duoyun.png",
"nightPictureUrl":"://api.map.baidu/images/weather/night/duoyun.png",
?"weather":"多云",
?"wind":"微风",
?"temperature":"10 ~ -3℃"},
?{
?"date":"周一", "dayPictureUrl":"://api.map.baidu/images/weather/day/duoyun.png",
"nightPictureUrl":"://api.map.baidu/images/weather/night/yin.png",
?"weather":"多云转阴",
?"wind":"微风",
?"temperature":"13 ~ 2℃"},
?{
?"date":"周二", "dayPictureUrl":"://api.map.baidu/images/weather/day/yin.png",
"nightPictureUrl":"://api.map.baidu/images/weather/night/duoyun.png",
?"weather":"阴转多云",
?"wind":"北风3-4级",
?"temperature":"6 ~ -1℃"}
?]}]}
3. ?我们来写个demo,代码如下:
package com.example.administrator.jsontest;
public class MainActivity extends Activity {
private Button button;
private TextView textView;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
String re = (String) msg.obj;
textView.setText(re);
break;
}
}
};
@Override
protected void onCreate(Bundle sedInstanceState) {
super.onCreate(sedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
textView = (TextView) findViewById(R.id.textView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("T", "点击了Button");
sendRequestWithHttpClient();
}
});
}
private void sendRequestWithHttpClient() {
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection connection = null;
try {
URL url = new URL("://api.map.baidu/telematics/v3/weather?location=南昌&output=json&ak=8ixCCFzlBB617YX7tONI2P5B&mcode=1C:6B:42:33:E8:A6:DC:A2:11:6E:26:EC:84:BD:42:E3:8E:6B:57:9A;com.example.administrator.jsontest");
connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.setConnectTimeout(5000);
connection.setReadTimeout(5000);
InputStream in = connection.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder response = new StringBuilder();
String line;
while ((line = reader.readLine()) != null) {
response.end(line);
}
Log.i("T", response.toString()); parseJSONObjectOrJSONArray(response.toString());
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
}
//解析JSON数据
private void parseJSONObjectOrJSONArray(String jsonData) {
try {
String count = "";
JSONObject jsonObject = new JSONObject(jsonData);
JSONArray jsonArray = jsonObject.getJSONArray("results");
if (jsonArray.length() > 0) {
JSONObject object = jsonArray.getJSONObject(0);
String city = object.optString("currentCity");
JSONArray array = object.getJSONArray("weather_data");
for (int i = 0; i < array.length(); i++) {
JSONObject jsonObject1 = array.getJSONObject(i);
String dateDay = jsonObject1.optString("date");
String weather = jsonObject1.optString("weather");
String wind = jsonObject1.optString("wind");
String temperature = jsonObject1.optString("temperature");
count =count +"\n"+ dateDay + " " + weather + " " + wind + " " + temperature;
Log.i("AAA",count);
}
Message message = new Message();
message.what = 0;
message.obj = count;
handler.sendMessage(message);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}
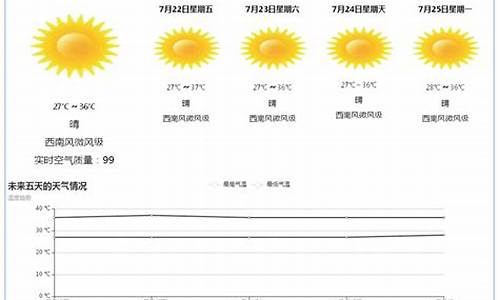
4.?运行结果如下:?
在你的网页中加入天气预报代码
例如:
QQ天气代码
代码:
<center><p><b>天 气 预 报</b></cenier>
<center><iframe width=157 height=240 frameborder=0 scrolling=NO src='://news.qq/cgi-bin/news_qq_search?city=南京></iframe></center>
说明:将代码中的“南京”换成你所要的城市名称即可。
二、天气在线天气代码
效果: language=jascript src="://extern.t7online/jascript/teaser_cncn.js">
.t7online
3月 29日 中国天气
北京 18°C 上海 16°C 天津 18°C 重庆 18°C 广州 24°C 香港 25°C 全球城市天气查询:
订阅14天天气预报
.t7online
7月 6日 中国天气
北京 36°C 上海 30°C 天津 34°C 重庆 34°C 广州 36°C 香港 34°C 全球城市天气查询:
订阅商用天气预报 代码: <script language="jascript"
src="://extern.t7online/jascript/teaser_cncn.js">
</script>
说明:
中国其他各省(区)天气的代码只需将上述代码中的 cncn 换成下列字符串:
广东: gudp 福建: fujp 浙江: zhjp 江苏:jsup 安徽: anhp 山东: shdp
海南: hanp 广西: guxa 贵州: guzp 云南:yunp 四川: sicp 陕西: saxp
河南: henp 河北: hebp 山西: shxp 内蒙古:nema 辽宁: linp 吉林: jilp
黑龙江: hljp 湖北: hubp 湖南: hunp 江西:jixp 甘肃: gasp 宁夏: nixa
青海: qihp 西藏: xiza 新疆: xija 其它国家天气的代码只需将上述代码中的 cncn 换成下列字符串: :德国:dldl 美国:naus 加拿大:naka 亚洲:asie 欧洲:euro 日本:japn 韩国:skor 朝鲜:nkor
或
<P align=center><STRONG><FONT face=楷体_GB2312 color=#ff0000 size=5>天 气 预 报</FONT></STRONG></P>
<P align=right><iframe style="WIDTH: 223px; HEIGHT: 90px" border=0 align=center marginWidth=0 marginHeight=0 src="://news.qq/weather_part.htm" frameBorder=0 width=135 scrolling=no height=90 allowTransparency>
</iframe></P>
<P align=center><SELECT style="FONT-SIZE: 12px; WIDTH: 83px; HEIGHT: 25px" align=absMiddle name=selectw> <OPTION value=选择地区 selected>选择地区</OPTION> <OPTION value=北京>北京</OPTION> <OPTION value=上海>上海</OPTION> <OPTION value=天津>天津</OPTION> <OPTION value=石家庄>石家庄</OPTION> <OPTION value=哈尔滨>哈尔滨</OPTION> <OPTION value=沈阳>沈阳</OPTION> <OPTION value=长春>长春</OPTION> <OPTION value=太原>太原</OPTION> <OPTION value=济南>济南</OPTION> <OPTION value=郑州>郑州</OPTION> <OPTION value=呼和浩特>呼和浩特</OPTION> <OPTION value=西安>西安</OPTION> <OPTION value=银川>银川</OPTION> <OPTION value=兰州>兰州</OPTION> <OPTION value=西宁>西宁</OPTION> <OPTION value=乌鲁木齐>乌鲁木齐</OPTION> <OPTION value=合肥>合肥</OPTION> <OPTION value=南昌>南昌</OPTION> <OPTION value=南京>南京</OPTION> <OPTION value=杭州>杭州</OPTION> <OPTION value=武汉>武汉</OPTION> <OPTION value=长沙>长沙</OPTION> <OPTION value=广州>广州</OPTION> <OPTION value=深圳>深圳</OPTION> <OPTION value=福州>福州</OPTION> <OPTION value=厦门>厦门</OPTION> <OPTION value=南宁>南宁</OPTION> <OPTION value=桂林>桂林</OPTION> <OPTION value=海口>海口</OPTION> <OPTION value=重庆>重庆</OPTION> <OPTION value=成都>成都</OPTION> <OPTION value=贵阳>贵阳</OPTION> <OPTION value=昆明>昆明</OPTION> <OPTION value=拉萨>拉萨</OPTION> <OPTION value=香港>香港</OPTION> <OPTION value=澳门>澳门</OPTION> <OPTION value=台北>台北</OPTION></SELECT><INPUT class=Button style="WIDTH: 44px; HEIGHT: 27px" onclick=getweather(selectw.value) type=submit align=absMiddle size=14 value=" 搜索 " border=0 name=n></P>
<P align=center>?</P>
<script>
function getweather(t)
{
window.open("://news.qq/cgi-bin/news_weather_search?city="+t,"","height=305,width=440,top=100,left=100,toolbar=no,menubar=no,scrollbars=yes");
}
</script>
</TD></TR><TR><TD bgcolor="#F6F6F6">
<P align=left>?</P>
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。