天气预报代码调用查询_一周天气预报代码
1.天气预报HTML代码求助
2.求~一行天气预报代码(附参考站)
3.炎炎夏日去哪玩,自制天气预报帮你选!
4.如何通过发短信申请12121天气预报业务?
5.如何将天气制定放在网页中并能时时更新
6.谁有好用的天气预报代码,最好能有城市定制的,我要加入我的网页中。

这里的天气预报调用支持DIY样式,并支持IP显示天气,根据用户所在地显示当前天气预报!
://t.xidie/WeatherCode.aspx
样式挺多的。
天气预报HTML代码求助
不用安装插件,你把下面的代码插入你的网页中就可以了:第一种: 代码: <iframe width="145" height="130" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="" allowTransparency="true"></iframe> 效果预览: 说明:这种适合于在网页的边栏插入。但一个缺点是,上面的4个城市是既定的,无法改成别的。插入时,选好网页上的位置,直接将左栏的源代码全部拷进去就行了 第二种: 代码: <IFRAME ID='ifm2' WIDTH='189' HEIGHT='190' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC=''></IFRAME> 效果预览: 说明:这种 也适合于在网页的边栏插入。上面的城市可以自定,比如厦门可改成别的。定制的方法是修改我代码中标红的数字,从1开始代表“香港”开始,每个数字都代表一个城市,厦门是287,具体要哪个城市自己找一下罢。 第三种: 代码: <IFRAME ID='ifm2' WIDTH='260' HEIGHT='70' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' src=""></iframe> 效果预览: 说明:这种适合于在网页的头栏插入。上面的城市可以自定,比如 石家庄可改成别的。定制的方法是修改我代码中标红的数字。具体各个城市对照的id表可在此下载:城市名称及ID对照表(请右键点击—>另存为)。 第四种: 代码: <iframe width="469" height="218" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="厦门" allowTransparency="true"></iframe> 效果预览: 说明:这种适合于在网页的正栏插入。上面的城市可以自定,比如厦门可改成别的。定制的方法是修改我代码中标红的 名称。这里比较简单,直接用汉字改就行了。比如是福州的,你就直接把“厦门”改成福州就行。 第五种: 代码: <IFRAME ID='ifm1' WIDTH='405' HEIGHT='332' ALIGN='center' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC=""></IFRAME> 效果预览: 第六种: 代码: <iframe width=160 height=230 frameborder=0 scrolling=NO src=南昌></iframe> 效果预览: 说明:这种适合于在网页的边栏插入。上面的城市可以自定,比如南昌可改成别的。定制的方法是修改我代码中标红的名称。这里比较简单,直接用汉字改就行了。比如是福州的,你就直接把“厦门”改成福州就行很不错哦,你可以试下
qgulqjbsvk62041435102011-10-12 9:09:45
求~一行天气预报代码(附参考站)
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="://i.tianqi/index.php?c=code&id=12&icon=1&num=5"></iframe>
绝对管用 样式可以调整 有不懂的可以问我
炎炎夏日去哪玩,自制天气预报帮你选!
发送到这个网站的一个网址,会自动返回此城市的天气信息。对此信息再格式化就好了。
发送:://main.mapbar/weather.jsp?city=广州
返回:b4.gif^广州^雷阵雨^26℃ ~ 22℃^微风^紫外线:弱
发送:://main.mapbar/weather.jsp?city=上海
返回:b3.gif^上海^阵雨转阴^16℃ ~ 13℃^东南风3-4级^紫外线:最弱
至于如何判断访问者是哪一个城市,需要分析其IP地址然后再加判断吧,你到网上找个IP转城市的数据库看看。
如何通过发短信申请12121天气预报业务?
炎炎夏日来临,也伴随着暑的来临,疫情过去,有没有想好去哪里玩耍呢?哪里的天气最好?气温最舒适?作为程序员的咱们,不如自己开发一个天气预报,带你实时关注天气情况,一路开启凉爽绿灯,度过一个愉快的夏季。
源码地址:s://gitee/wei_rong_xin/weather-forecast.git
pc访问地址:://122.112.181.245/
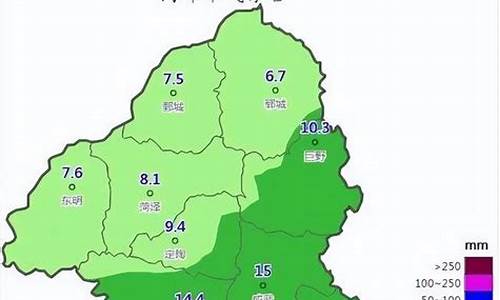
一、简介本文通过获取实时天气数据,动态的展示到PC端的页面上,根据天气温度的不同,展示与温度相对应的颜色,夏季最凉爽的温度应该是趋于绿色的区域。
目前温度信息覆盖真个中国领土,但是由于时间有限,整体实现难度不大,针对各个省份目前只做了省会城市的温度展示,同时使用省会城市的温度代替了省份的温度,对于细化到各个城市和区域的展示,后续有时间再添加,本文主要是实现方案的介绍。
目前给出了最凉爽和最炎热的top3城市,提供直观的体验:
在每个城市的省会点位上,会提供4天内的天气、风力、温度等信息。
二、天气数据来源天气数据是实现天气预报的基本元素。本文用高德开放品台提供的天气接口。接入方式如下所示:
2.1 注册高德开放平台,成为开发者。跟着平台步骤走就好,很简单
2.2 创建应用创建应用,获取自己的key
选择新建,输入名称,选择类型即可:
拿到这个key之后,就可以获取很多我们想要的数据,例如:
需要注意的是,这些接口都是每日有次数限制的,每秒的并发数同样有限制。
2.3 接口调用如下点击设置:
点击你想用的接口,我们这里选择天气api,接口进入接口文档:
到此得到了接口地址,拼接上我们的key,加上你需要的参数即可开始调用了。
如下获取4天内北京市天气接口接口(记得key换成自己的): s://restapi.amap/v3/weather/weatherInfo?key=xxxxxxxxxxxxxx&output=json&extensions=all&city=110000
2.4 城市编码在上一步的关键是获取城市的编码,才能通过接口查询具体城市的信息,高德给我们提供了一个完整的国内excel:
下载地址
到此为止,就能愉快的获取数据了。
三、 实现方案项目用springboot + vue3 + echarts + redis实现。本章节主要说说redis和echarts地图相关的内容。
3.1 redis存储数据因为我们的数据全部来自于高德天气api,所以此处不做数据持久化了,直接使用redis做一个中转存储。
之所以需要使用redis是因为前面所提到的,天气接口每天是有使用次数的,如果访问量大的话,可能不到一天我们的使用额度就消耗光了。
使用redis很简单,首次查询api接口,并存储到缓存当中,需要设置缓存时间,这个根据实际的额度和使用量去设置合适的时长就好。这样第二次查询相同城市,就是差的redis,不会消耗额度,只有缓存过期后,再次去查api接口,并缓存。
例如我们在做微信公众号开发,使用微信平台的token也是同样的道理。
建议缓存超时时间随机成不同时间,防止缓存雪崩,虽然api接口不是咱们自己的。
3.1.1 redis 缓存城市编码我这里写了个方法读取到的提供的城市编码excel,并存储到redis当中,redis使用set数据类型存储,大概3500多条数据,记得使用pipeline的形式调用set存储,否则你会发现,redis居然也这么慢?
下面简单列举部分源码:
使用阿里easyExcel导入excel
/** * @description: 天气服务实现 * @author:wjbgn * @date:2022/5/20 16:30 * @version:3.0 */@Slf4j@Servicepublic class WeatherServiceImpl implements IWeatherService {private final static String FILENAME = "src/main/resources/xlxs/AMap_adcode_citycode_20210406.xlsx";private Set<Map<String, String>> set = new HashSet<>();@Autowiredprivate RedisUtil redisUtil;/** * description: easyexcel * * @author: wjbgn * @time: 2022/5/25 15:48 */public class ExcelListener extends AnalysisEventListener<CityData> {/** * description: 读取每行的数据 * * @param data * @param analysisContext * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void invoke(CityData data, AnalysisContext analysisContext) {// 设置Map<String, String> map = new HashMap<>(4);map.put("name", data.getName());map.put("code", data.getAdcode());set.add(map);}/** * description: 读取表头 * * @param headMap * @param context * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void invokeHeadMap(Map<Integer, String> headMap, AnalysisContext context) {System.out.println("表头:" + headMap);log.info("表头:{}", JSON.toJSONString(headMap));}/** * description: 读取完毕收尾操作 * * @param analysisContext * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void doAfterAllAnalysed(AnalysisContext analysisContext) {Set<Object> city_code = redisUtil.getSet("city_code");if (null == city_code || city_code.size() == 0) {// TODO 此处比较慢,可优化为使用pipeline的形式redisUtil.setSetPipeline("city_info", set);} else {log.info("已存在,不能再次导入");}}}@Overridepublic void importCityCode() {EasyExcel.read(FILENAME, CityData.class, new ExcelListener()).sheet().doRead();}}RedisTemlate使用pipeline
/** * 缓存Set,使用pipeline * * @param key 缓存键值 * @param dataSet 缓存的数据 * @return 缓存数据的对象 */public void setSetPipeline(String key, Set<Map<String, String>> dataSet) {RedisSerializer keySerializer = redisTemplate.getKeySerializer();RedisSerializer valueSerializer = redisTemplate.getValueSerializer();this.redisTemplate.executePipelined((RedisCallback<Object>) connection -> {connection.openPipeline();connection.set(keySerializer.serialize(key), valueSerializer.serialize(dataSet));return null;});}3.1.2 redis 缓存城市天气此处就是前面提到过得使用redis做一层缓存,没有则调用api,部分代码如下所示:
根据城市编码获取城市天气
public String getCityWeather(String cityCode) {String result = null;String object = redisUtil.getString("city_weather:" + cityCode);if (ObjectUtil.isEmpty(object)) {result = HttpUtil.createGet(url + cityCode).execute().body();redisUtil.setObjectExpire("city_weather:" + cityCode, result, Duration.ofHours(1L));log.info(result);} else {result = object;}return result;}3.2 Echarts展示地图3.2.1 初始化地图通过使用Echarts这个工具,让我们在绘制地图等图表内容时,效率得到极大的提升,我们只需要获取到需要绘制的地图的json信息,即可立即完成绘制。
此处我们使用阿里提供的数据可视化平台提供的能力,下载中国地图json数据。
下载完成后,放到项目中即可,通过如下方式引用,伪代码:
import chinaJSON from '../assets/china.json'var myChart = echarts.init(chinaMap.value)echarts.registerMap('china', chinaJSON) //注册可用的地图全部代码请参考源码。
3.2.2 初始化数据首次访问页面,需要获取地图全部的天气信息,首先会在加载时调用查询天气接口,此处获取全部省会城市的接口,需要拿到我们缓存到redis当中的set,然后根据省会城市去获取其天气信息。
在excel给出的内容实际是没有标注省会的,但是仔细观察发现规律:省会是省编码 + 100,至此我们可以完整的获取到所有省会的天气情况了。
将后台返回的数组组装到前台定义的regions数组当中:
let data = {name: res[i].name,itemStyle: {areaColor: level[j].color,opacity: 1,},}regions.push(data);如上主要指定了名称、颜色,从而实现不同区域下,根据不同温度,展示不同颜色的需求。
3.2.3 展示省会详细信息当鼠标浮动到省会的标点上,会给出4天内的天气信息,此处需要指定一个tooltip,并在其中拼接内容,如下所示:
tooltip: {trigger: 'item',backgroundColor: 'rgba(50,50,50,0.7)',borderColor: '#333',textStyle: {color: '#fff',fontSize: 12},formatter: (item) => {let html = `${item.name}`let weather = (item.data.value)[3];for (let i = 0; i < weather.length; i++) {html += `<p style="font-size:12px; "> ${weather[i].date} <span style="color: limegreen ">${weather[i].dayweather} ${weather[i].daywind}风 ${weather[i].daypower}级</span></p>`html += `<p style="font-size:12px">温度: <span style="color: limegreen ">${weather[i].nighttemp}℃ ~ ${weather[i].daytemp}℃</span> </p>`}return html}}问题: 此处遇到一个问题,原本我是想要在此处嗲用后台接口查询当前城市数据,但是返回后,发现无法拼接到html当中,无论如何都获取不到,最终只能在初始化时,将每个城市的数据提前准备好,直接在item当中获取。知道的朋友们可以指点我一下,这是为什么?!!
四、总结到此为止,一个属于自己的天气预报就完成了。目前城市甚至城区的天气预报粒度还有待细化。本文主要给大家提供一个实现天气预报的思路和方案,同时也是我个人的一次尝试,还是有一些收获的。总体来说代码较简单,适合朋友们上手把玩。
炎炎夏日,是否在这个天气预报上找到属于你们的清凉了呢?
原文:s://juejin.cn/post/7101589317293703175如何将天气制定放在网页中并能时时更新
编写短信“11”发送到“1065570121”订制。
用户发送短信后,系统自动回复一条确认短信,通知客户订制成功。
注:现时能发送天气预报短信的只有禅城和顺德气象台。
用户发送短信代码到“1065570121”订制天气预报短信服务,系统将对“8”字头和“2”字头的小灵通进行区分。
凡“8”字头的小灵通默认订制禅城天气预报。
“2”字头小灵通默认订制顺德天气预报。
取消:编写短信“00”发送到“1065570121”,系统自动回复一条确认短信,通知客户取消成功。
扩展资料:
随着时代的发展,科技的进步,天气的变化与人们日常生活的衣食住行的关系越切。
“12121”气象信息电话自动答讯系统是由鄂州市气象台与湖北省电信公司鄂州分公司合作开通的。
系统用了先进的数字语音合成技术,具有语音清晰、内容丰富、全天服务的特点。
在服务内容上,更是体现了专业、全面、及时的特点,信息服务信箱内囊括了全国及省内150多个主要城市的天气预报和天气实况,并且还有与人们生活息息相关的各种生活气象指数。
本地逐小时的天气实况用的是本地气象自动观测站实时观测的最新探测资料。
12121天气预报更新时间表:
内容:更新时间。
各种气象预报晚 17:00。
如将出现重要的天气过程,将由我们的高级预报员随时作出订正预报,即时更新。
12121服务信箱内容。
键号内容:
1:鄂州市一周天气预报。
2:旅游景点天气预报。
3:国内主要城市天气预报。
4: 双休日及节日天气预报。
5:中国黄历。
6:气象与农事。
7:天文知识。
8 :生日档案查询。
9:天气预报短信息预定。
资费标准:市话费+0.6元/分钟的信息费(各地有所不同)。
参考资料:百度百科-12121
谁有好用的天气预报代码,最好能有城市定制的,我要加入我的网页中。
在你的网页中加入天气预报代码
例如:
QQ天气代码
代码:
<center><p><b>天 气 预 报</b></cenier>
<center><iframe width=157 height=240 frameborder=0 scrolling=NO src='://news.qq/cgi-bin/news_qq_search?city=南京></iframe></center>
说明:将代码中的“南京”换成你所要的城市名称即可。
二、天气在线天气代码
效果: language=jascript src="://extern.t7online/jascript/teaser_cncn.js">
.t7online
3月 29日 中国天气
北京 18°C 上海 16°C 天津 18°C 重庆 18°C 广州 24°C 香港 25°C 全球城市天气查询:
订阅14天天气预报
.t7online
7月 6日 中国天气
北京 36°C 上海 30°C 天津 34°C 重庆 34°C 广州 36°C 香港 34°C 全球城市天气查询:
订阅商用天气预报 代码: <script language="jascript"
src="://extern.t7online/jascript/teaser_cncn.js">
</script>
说明:
中国其他各省(区)天气的代码只需将上述代码中的 cncn 换成下列字符串:
广东: gudp 福建: fujp 浙江: zhjp 江苏:jsup 安徽: anhp 山东: shdp
海南: hanp 广西: guxa 贵州: guzp 云南:yunp 四川: sicp 陕西: saxp
河南: henp 河北: hebp 山西: shxp 内蒙古:nema 辽宁: linp 吉林: jilp
黑龙江: hljp 湖北: hubp 湖南: hunp 江西:jixp 甘肃: gasp 宁夏: nixa
青海: qihp 西藏: xiza 新疆: xija 其它国家天气的代码只需将上述代码中的 cncn 换成下列字符串: :德国:dldl 美国:naus 加拿大:naka 亚洲:asie 欧洲:euro 日本:japn 韩国:skor 朝鲜:nkor
或
<P align=center><STRONG><FONT face=楷体_GB2312 color=#ff0000 size=5>天 气 预 报</FONT></STRONG></P>
<P align=right><iframe style="WIDTH: 223px; HEIGHT: 90px" border=0 align=center marginWidth=0 marginHeight=0 src="://news.qq/weather_part.htm" frameBorder=0 width=135 scrolling=no height=90 allowTransparency>
</iframe></P>
<P align=center><SELECT style="FONT-SIZE: 12px; WIDTH: 83px; HEIGHT: 25px" align=absMiddle name=selectw> <OPTION value=选择地区 selected>选择地区</OPTION> <OPTION value=北京>北京</OPTION> <OPTION value=上海>上海</OPTION> <OPTION value=天津>天津</OPTION> <OPTION value=石家庄>石家庄</OPTION> <OPTION value=哈尔滨>哈尔滨</OPTION> <OPTION value=沈阳>沈阳</OPTION> <OPTION value=长春>长春</OPTION> <OPTION value=太原>太原</OPTION> <OPTION value=济南>济南</OPTION> <OPTION value=郑州>郑州</OPTION> <OPTION value=呼和浩特>呼和浩特</OPTION> <OPTION value=西安>西安</OPTION> <OPTION value=银川>银川</OPTION> <OPTION value=兰州>兰州</OPTION> <OPTION value=西宁>西宁</OPTION> <OPTION value=乌鲁木齐>乌鲁木齐</OPTION> <OPTION value=合肥>合肥</OPTION> <OPTION value=南昌>南昌</OPTION> <OPTION value=南京>南京</OPTION> <OPTION value=杭州>杭州</OPTION> <OPTION value=武汉>武汉</OPTION> <OPTION value=长沙>长沙</OPTION> <OPTION value=广州>广州</OPTION> <OPTION value=深圳>深圳</OPTION> <OPTION value=福州>福州</OPTION> <OPTION value=厦门>厦门</OPTION> <OPTION value=南宁>南宁</OPTION> <OPTION value=桂林>桂林</OPTION> <OPTION value=海口>海口</OPTION> <OPTION value=重庆>重庆</OPTION> <OPTION value=成都>成都</OPTION> <OPTION value=贵阳>贵阳</OPTION> <OPTION value=昆明>昆明</OPTION> <OPTION value=拉萨>拉萨</OPTION> <OPTION value=香港>香港</OPTION> <OPTION value=澳门>澳门</OPTION> <OPTION value=台北>台北</OPTION></SELECT><INPUT class=Button style="WIDTH: 44px; HEIGHT: 27px" onclick=getweather(selectw.value) type=submit align=absMiddle size=14 value=" 搜索 " border=0 name=n></P>
<P align=center>?</P>
<script>
function getweather(t)
{
window.open("://news.qq/cgi-bin/news_weather_search?city="+t,"","height=305,width=440,top=100,left=100,toolbar=no,menubar=no,scrollbars=yes");
}
</script>
</TD></TR><TR><TD bgcolor="#F6F6F6">
<P align=left>?</P>
setInterval("jnkc.innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",1000);
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。